Want a snazzy-looking website, but don’t have the means to hire a custom designer?
Hiring a great web designer can easily run you around $5,000. Instead, use this brief, useful little hack to get that polished site at about 1/10th the price.
This tutorial will walk you through my favorite way to make your website look like a custom design without hiring someone to do so. This is exactly what we did in designing this site and I think you can create something just as awesome.
Here’s what we need to do to make our site look great (without breaking the bank):
- Focus on the necessary and vital elements of your site
- Outsource the hard/time consuming parts
- Tinker to perfect the small details using the mastery of WordPress
Disclosure: This page contains affiliate links meaning we earn a commission if you use those links. We only recommend brands we use and trust.
The Easiest Way to Make your Site Look Great
Let’s just get to the answer quickly and then look at why this hack works so well. Here’s what you need to do:
- You’re going to want a self hosted WordPress site. If you aren’t on WordPress already, I’d recommend signing up for Bluehost. (Set it up super fast using our 5 Minutes to an Awesome WordPress Site tutorial) – $59.40
- Purchase and Install Genesis (I did a full review and detailed tutorial on the Foodie Pro Theme, but if you were looking for something else, check out my full list of The Best Food Blog WordPress Themes). – $129.95
- Hire a logo designer and custom social media button designer (Great services like DesignCrowd offer affordable and unique solutions.) ~ $109 – $299
- Buy a bottle of champagne – $15
Total Cost (with champagne): $313.35 – 503.35
I recommend these tools because they focus on the important aspects of your site, but still give you the flexibility to add what you need (using WordPress plugins).
So, let’s talk about the theory of why this little design hack works.
What makes a great website?
A great website focuses on three things, which should be priorities in designing your site.
- Your message is clearly articulated (both in the content and design).
- Your website reinforces your brand identity.
- Your website has all the underpinnings you might need to run your site efficiently and take full advantage of available technologies.
We want to focus on these topics so we can easily identify the most important aspects of your site/brand. We want the most important parts of your site to stick out. At the same time, this means we get rid of anything unimportant.
Your logo is pretty much the single best way to make your brand identity shine. From there, you want to focus on your content.
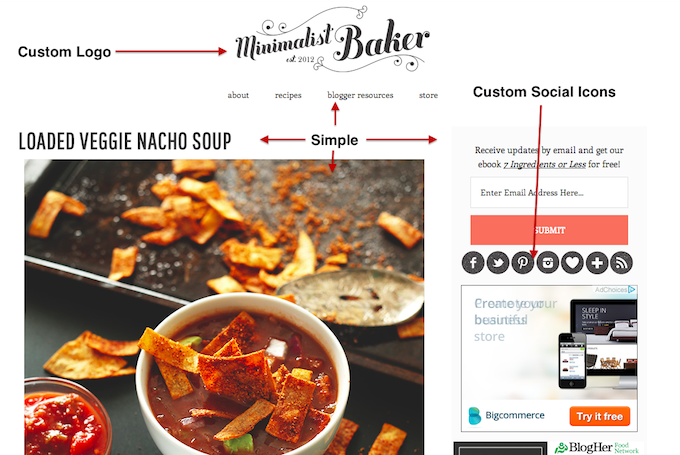
To make this a bit easier, check out my annotations on a screenshot of our website. See what sticks out?

So, I pointed out the parts that look customized, but did you notice the other big part of this design? Simplicity.
Simple always looks professional.
First, we first focus on the necessary parts and what really sticks out on a website. Second, we go as simple as possible.
Quit Blathering, What do I do?!
First, focus on the elements that you want to stick out.
A site usually looks customized because it has these things:
- A customized logo
- Social media buttons that match (or are clean & simple)
- A site that focuses on the brand or what you’re trying to build. With food blogs, that usually means highlighting your photography and keeping your brand theme in mind.
So, the trick to your design hack will be hiring out the customized logo and social media icons (again, we highly recommend Holly or DesignCrowd).
That’s it for having the “finishing touches” of a customized design. If you have other image tweaks (little images you want to show up in your side bar, etc., hiring the same designer would be the route to go.)
The Simplicity Hack
You can make almost any site look great by making it simple.
When I started designing websites, I would always end up making them as simple as possible, because I wasn’t that great at designing but understood that simple always looks good.
Plus, it’s way quicker and easier to figure out how to make something simple than complicated.
The big benefit? The more I design websites, I realize that simplicity requires you to focus on the most important parts of a website. This is huge.
Part of the problem with bad website designs is that it takes your reader’s already short attention away from your most valuable resources (your content). Simplicity ensures there’s much less possibility of this happening. It’s a matter of getting rid of distractions so readers can get directly plugged in and engaged in your content.
The first part of making your site look great will be having the most visual aspects of your site hired out (logo and social media icons). Everything else can be coded or changed through your theme.
Ok, I’ll be simple. Now what?
- I’d start with a Genesis theme. Colors and fonts can all be coded differently. To find one that fits, consider the general layout and style. Do you like the way the edges round? Do you like where the menus are located? Do you like where your logo will be placed? If you can find something that meets these needs, you can probably customize the other details. The closer you can find something that fits what you’d like to see, the less work you’ll have to do in the long run.
- Install your custom logo at the top of your site.
- Install your custom social media icons.
- If you had any colors added to your logo, try to match those colors with the hyperlink color or sidebar colors on your site.
- Now, simply remove everything unnecessary.
No unnecessary plugins. No meaningless sidebar widgets. Just be clean, simple, and efficient.
One of the easiest ways to make your site look professional is to make a site that is clean, simple, and to the point.
Simplicity is always attractive, doesn’t go out of style, and requires you to focus on the important parts of your website (rather than adding all kinds of gadgets and plug-ins, etc.)
A few more Notes
If you think about it, the really cool parts about “custom designs” are the integration of a logo, matching social media buttons, and a clean format that plays back into the brand you’re building.
This little hack outsources the heavy lifting by starting with Genesis (gives you the underpinnings, plus a sleek starting point) and the class of a custom logo (making your brand very apparent).
Once you have your site setup, checkout my list of WordPress plugins to make sure have are taking advantage of the power of the WordPress community.
If you have any questions, feel free to drop a comment below. However, I probably can’t answer every coding question specific to your site. Part of the reason I love Genesis is that they have an extensive resource library and terribly helpful customer support forum. That’s where I’d suggest getting help with specific design questions.
Since originally publishing this article, I created the Foodie Pro Master Customization Guide. I think it’s the perfect option for food bloggers and would be an excellent option for your food blog.

Joan says
I have always loved this site, but never once realized it is vegan. lol I just love baking and I have made your brownies and peanut butter bites. But the reason for this comment is to thank you so so much for sharing your expertise about making a food blog viable, simple, and possibly successful. I was scared to switch to Foodie Pro for the extra expense of adding the genesis framework, but you have convinced me that the minimalist look I want will happen with this theme and the help I will need to manage it is readily available from them. Thank you for sharing. As an 80 year old granny and recently retired English professor, my tech skills are weak, but you are strong and so is your advice.!!!!!
Lima says
I was wondering if there was a way to modify Foodie Pro so that you could get a customized sidebar with various food categries (breakfast, lunch, dinner, dietary type etc) where the user could click one or more boxes (each box would be next to each category) so they could filter the recipes with certain attributes. Is there a widget for this? Thanks, Lima
charlotte says
YOU are my HERO! I am almost done with my site thanks to you! and I have spent $367 (I found someone to do my logo for $40). But, you have been incredibly helpful I wouldn’t have ever done this without your foodie pro tutorial, and all the other resources you have provided for us. I also switched to CANON thanks to you guys and I am too happy! I have been a huge fan of your recipes for a long time and I am so thankful or all these resources.
THANK YOU THANK YOU!
Lisa W says
Hi,
I’m wondering about your thoughts on Squarespace? I looked into WordPress and the up front costs were just high for me. The nice thing with squarespace for me is that I can start by paying monthly rather than for the whole year. I know it’s more expensive but I have $20 today not $500 :). Does that make sense? Am I being crazy? I’d love to hear your thoughts!
Lisa
wandering berries says
hi!
Id like to say thank you! your insight was well served because i saved a lot of money lol! Thank you again for your insight! ^_^ btw your website is incredibly unique in its simplicity!
thanks alot!
wandering berries
corey bryhan says
Great Content !
Your A hero to the blogging world!
Cheers
Willa says
All your resources are so very helpful! Do you have any advice already written about how to create a logo? I am working on creating a blog and have designed a couple possibilities by hand, but don’t know how to turn them into a PNG. Are there any good sites that help create logos?
Thanks!
Yesika says
Hi John, thank you so much for writing this article. I recently started my food blog, this has been a creative project for me and something that I’ve been wanting to do for a long time. All of the resources have been extremely helpful and I invite you to check out the blog– I’m currently still working on finalizing the design and thinking about what I can do make it better since I’m currently on the Personal plan only and will be changing to the business plan soon.
thanks again and keep up the good work!
S. Anderson says
Thanks designed for sharing such a nice thinking, piece of writing
is good, thats why i have read it fully
Alejandra says
Incredible post John, incredible amount of helpful and insightful information!
Thanks indeed
Ashley says
I just want to thank you for the excellent tutorials that you have provided on your website! After a year since starting my blog, I am finally going to be able to get it hosted and am also looking to purchase the Foodie Pro theme. I can tell that these tutorials will be a huge help for when I start upgrading my blog. Thank you!!
Pam says
Hi John,
I love all of the quality information you’ve provided. I found this website by accident (looking for a great
white bean recipe). I’m developing a blog, but it’s not a foodie blog. Do you still recommend genesis and foodie as the best themes to use? Thank you.
That’s where I’d start! I regularly update our main resource page and have lots of other options there.
Hilary Mank says
Hey John and Dana,
I’m trying to start a gardening blog. My goal was to start up in January but when my domain name wasn’t working out, my progress came to a abrupt halt. Yesterday morning the name came to me and I think I’ve settled on Everlongardens. The blog will be about many aspects of gardening but my specialty is season extension. Harvesting even during the winter.
I find the more I read from your fabulous site, the more overwhelmed I feel. I guess if I just start something I can always learn as I go. Would you recommend doing most of the work on my laptop or can I do it on my iPad? Can I access everything from both? Probably there are a million more questions that could be asked but I’ll leave it for now. My son has a dairy issue and I love Dana’s recipes. Keep up the awesome content!
Hilary
Natalie says
So my question is… I love all you have taught me about Foodie Pro but I’m concerned I won’t be able to use that wordpress template/theme in the creation of my new website that yes will have a blog button but will be more than a stand-alone blog (has to include e-commerce). Am I wrong in that assumption that I can’t use Foodie Pro for a business site?
Thank you!
Karen F Brown says
Hi–Your blog looks and functions beautifully–nicely done!
My website was built on the Arctic template from Theme Forest. Is this template Genesis based? I’m not wild about the functionality of the blog that comes with the template. At a minimum, may I hire you to improve my blog? I could also use SEO help, if you might be interested.
Please let me know.
Thank you!
Karen
andie says
Hi John, I did everything and I LOVE my new website!!! Thank you so much for providing all of the info to all of us; info you could charge for! So beyond grateful for what you guys do and of course, loving the content ;) ;) ;)
Amanda says
Hi there I’m trying my hardest to get my blog the way I want it and brand myself but with VERY LITTLE free time…like as I’m writing this i have an 8 year old kicking a ball around my head and a 15 months old banging something lol. I’m in the midst of watching and reading all your tutorials but am confused as to what Genesis is? I have already started my blog with a theme SKILT from themeforest….I choose very simple with the focus on the photography which I’m also learning with just an iphone…any input would be appreciated! I just happened to have posted an eggplant parm recipe too lol
Jenny says
Hi!
I downloaded genesis, how do I open the program? Im confused as to how I link it to my wordpress site.
-Jenny
Nicole says
Hi!
I just found your blog and I have to say I’m in love with it! I clicked on the Chocolate Chip Oatmeal Pancakes and ended up here. This has been great information as I’m currently looking to put my blog through a makeover.
Thank you very much,
sincerely,
Nicole.
Anne Marie says
Hi there! I have been over-analyzing redesigning my blog for quite some time now, but felt really overwhelmed with all of the options, steps, technical details, etc. I found your blog on Foodgawker (and just linked to your peanut butter chocolate chip cookie dough post in my Friday link roundup!) and along with the urge to get in my kitchen and whip up vegan feasts, feel as though a huge weight has been lifted off my shoulders! I am so excited to read more of your tutorials/reviews (I was JUST looking at the Foodie theme and even though my blog isn’t a complete food blog, it meets everything I want in a design) and get this process started. So thank you so, so much for taking the time to document your blogging experience and teach your readers how to get a site that is as incredible as yours. With this info along with your insanely delicious recipes, I’m one happy, hungry gal. :)
brita says
Based on your reviews, I’ve found quite a few wordpress themes that I like but none of them have recipe indexes that are tiled (similar to Minimalist Bakers). That’s really important to me. Is there a plugin or a way to add that feature to any theme?
Hi Brita!
The only theme that currently offers this functionality is Foodie. I liked it so much that I wrote up this review.
I haven’t found any other meaningful way to add this functionality without manually coding it, which would be quite a bit of work.
Hope that helps!